编辑导语:推荐系统是视频网站的最重要的成果之一,平台借此把优质内容推送给用户,尽大概留住用户;内容创作者也但愿借此提高作品的热度。本文作者对视频号的推荐算法逻辑展开了阐明接头,一起来看看~

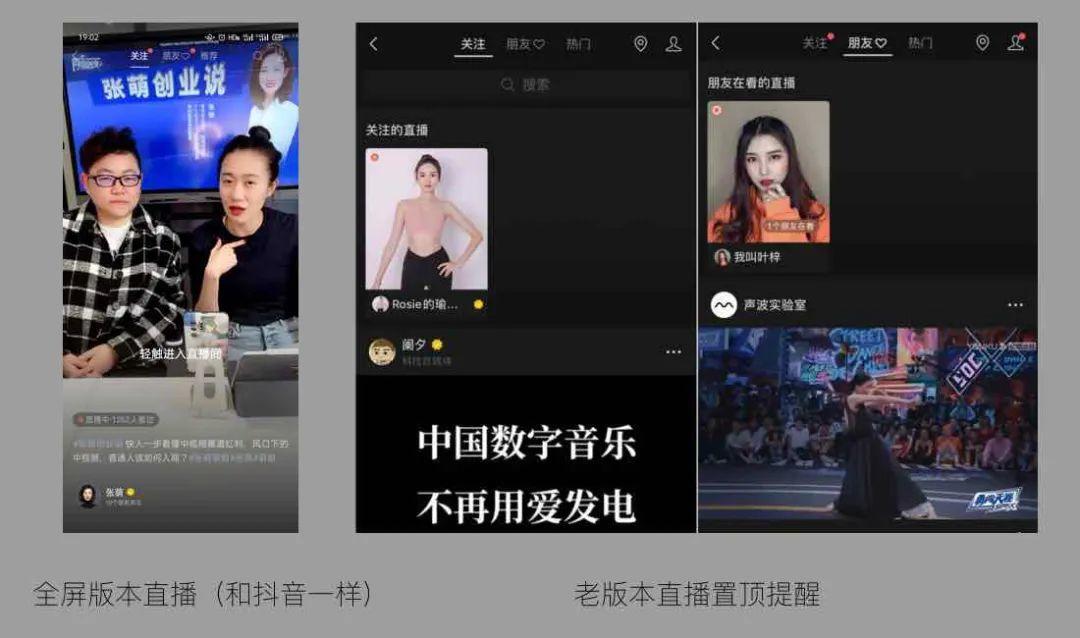
不知道大家有没有注意到过,视频号通过最近几个月版本的猖獗迭代,已经开始从最开始的半屏视图全面且彻底的拥抱陶醉式的全屏交互体验(无论关注、朋友亦或推荐 Tab):

左侧新版本全屏体验,右侧老版本半屏体验
固然只是交互方法上体验的改变,但这背后却透漏出另一个明显的信号:视频号将从社交算法推荐开始逐渐向呆板算法推荐妥协。
为什么我会得出这个结论,下面我简单说三点:
01 被视频号彻底丢弃的半屏视图
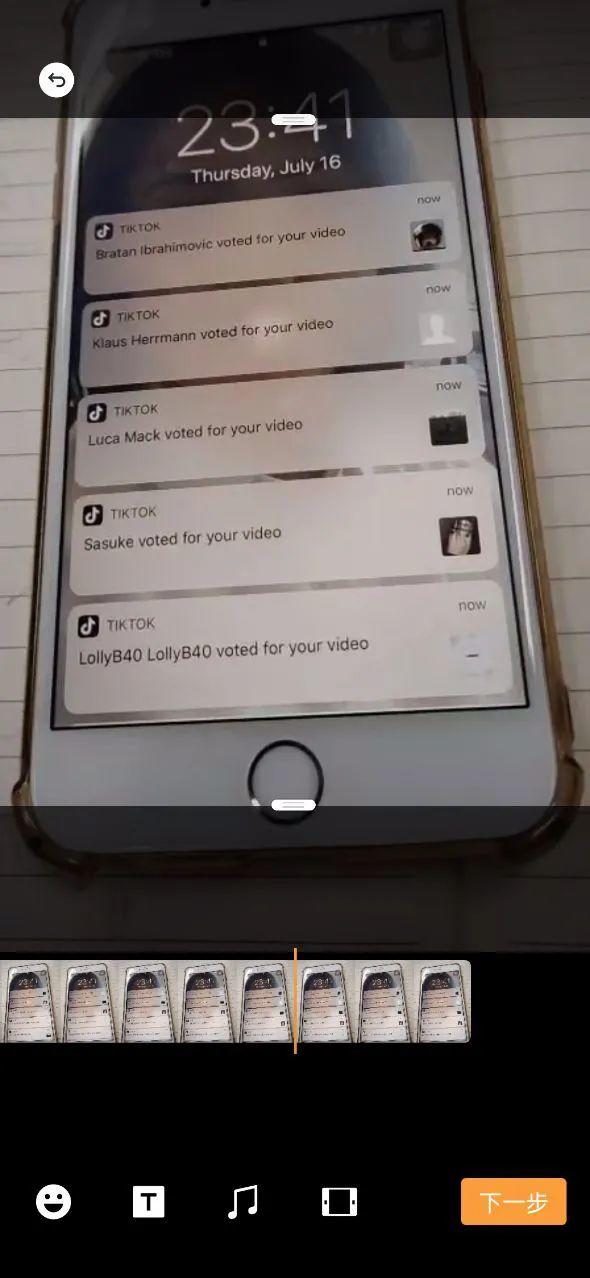
依稀记得,在视频号刚开始上线时,不太清楚大家是何体验,横竖我初次打开和利用视频号最大的狐疑来自于它的影像内容可视化区域:半屏方形(比例 3:4 样子),如下图:

首先作为内容消费者的用户,就寓目体验来讲很是不习惯,因为无论抖音、快手都是竖屏全屏体验的。
其次,作为内容创作者来讲的话,每次当我实验爆发品时(无论是选择相册中的照旧新建拍摄的),在编辑页面中必需选择可视化区域,这就越发令人狐疑了,为毛非要介样?必需裁剪画面呢?
尤其是有些朋友是竖屏录制完成后,要实现全平台(抖音、快手、视频号等)分发,但到了视频号上就必需得裁剪一部分画面,这就更难堪了。
如下图:

我之前还实验询问过关于方形视图这个问题:
John 回覆说:是不是有国际化的思量?比如海外 instagram 就是方形的;
Justin 回覆说:视频号作为子成果,照旧但愿制止用户陶醉刷视频而延误主社交成果;

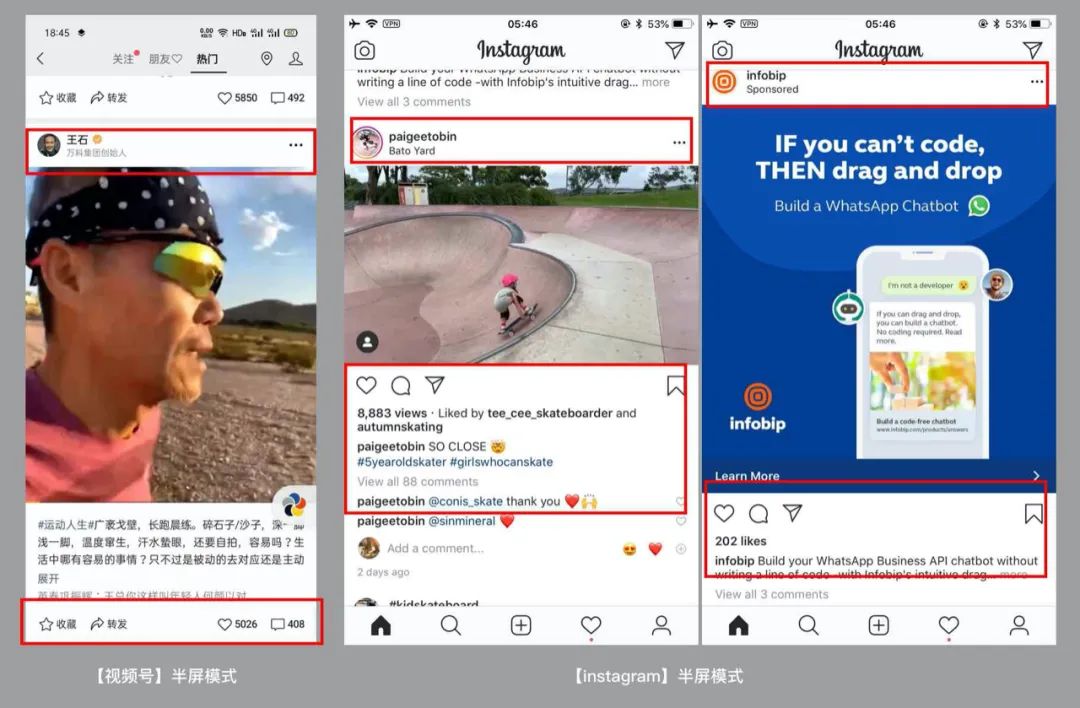
坦白来讲,我也没太想大白,视频号的 PM 其时是如何做这个决定的,不外通过比拟,视频号的半屏模式简直与 instagram 过于相似了,如下图:

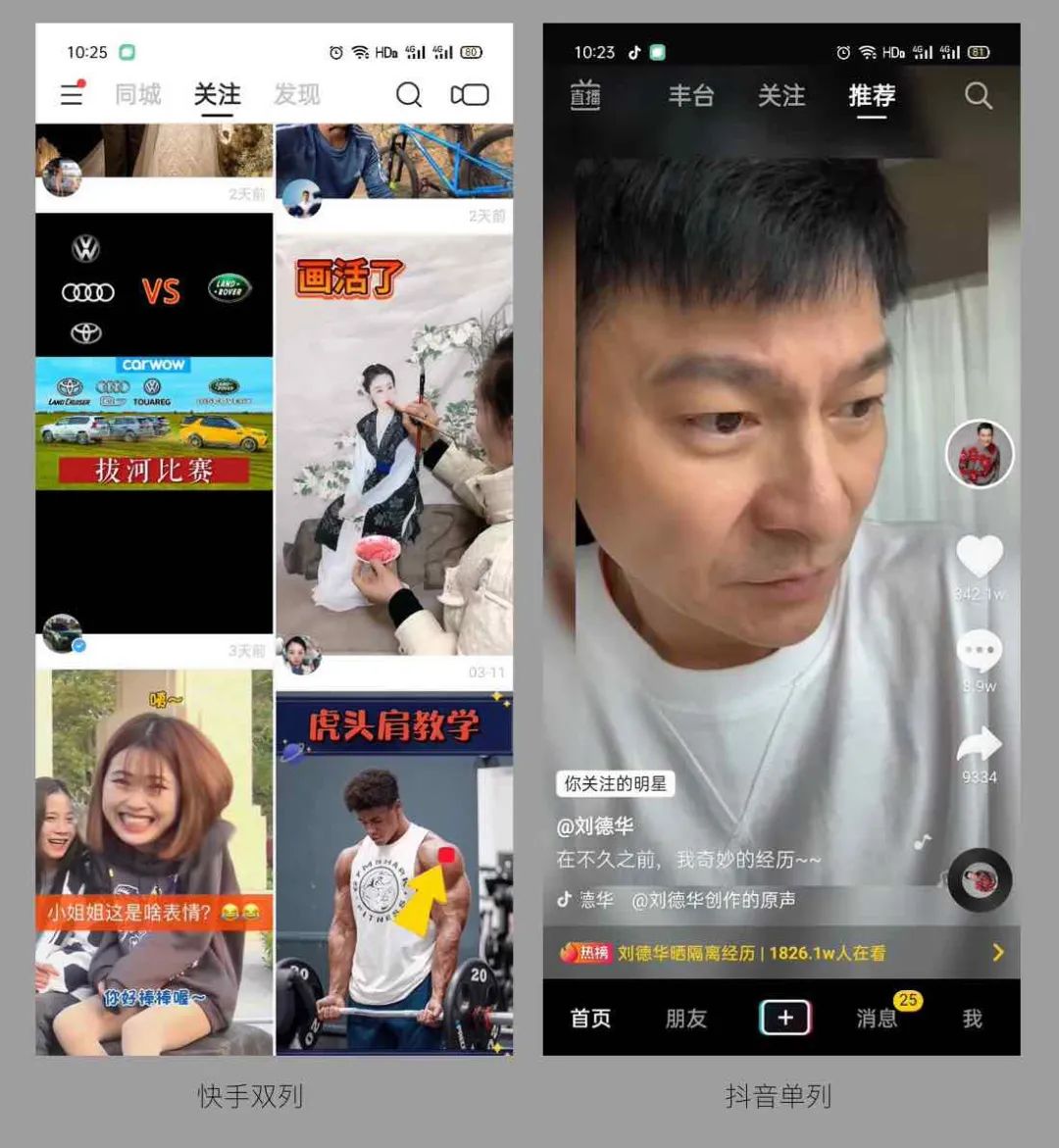
但同样就可视视图比例来讲,我们不妨来看下较量有代表性的一个 case,为什么快手是双列,而抖音回收单列?

有阐明认为快手当年被抖音全面逾越,恰恰是因为成也双列,败也双列。
而这背后的逻辑或思考其实是:谁才是大大都?
在快手的双列视图模式下,对付算法和内容的匹配不是出格的高,平台想用人脑的智能来取代 AI算法的不敷,同时双列的设计更倾向于内容创作者,重视人与人之间的毗连,社交、社区的属性更强一些。
而抖音自始至终都回收单列全屏陶醉式的交互体验,通过算法推荐优质内容,也更多的偏重于内容消费者。
所以对付用户来讲,(淘宝补单平台),在抖音看到优质内容的概率更大一些,而快手更适合长尾内容的分发。
按照今朝的功效来看,内容消费者即普通用户才是大大都,抖音从一开始就笃定内容消费者是大大都,这个逻辑与拼多多崛起有点类似,拼多多从微信使劲洗用户,当用户量和局限大起来之后,商家才开始纷纷入驻,最终繁荣了整个生态(也就在前几天拼多多的活泼买家用户数竟然凌驾淘宝了)。
我们再回到适才的问题上,竖屏全屏陶醉体验第一次呈现是在本年年初视频号的改版上,不外其时还只有一个【推荐 Tab 】页面改版了,而这可以被视为视频号改版全屏模式的一次重要试探。
我揣摩通过采取的数据或者也佐证了全屏的陶醉视图相较半屏视图,数据表示越发积极,坦白来讲,全屏体验也确实越发合用于用户在移动端的视频内容消费场景。
所以说,此刻的功效就是:视频号已经开始敞开双手全面拥抱全屏陶醉式的交互体验,甚至包罗直播进口全屏化,已经和抖音别无二致了,如下图:

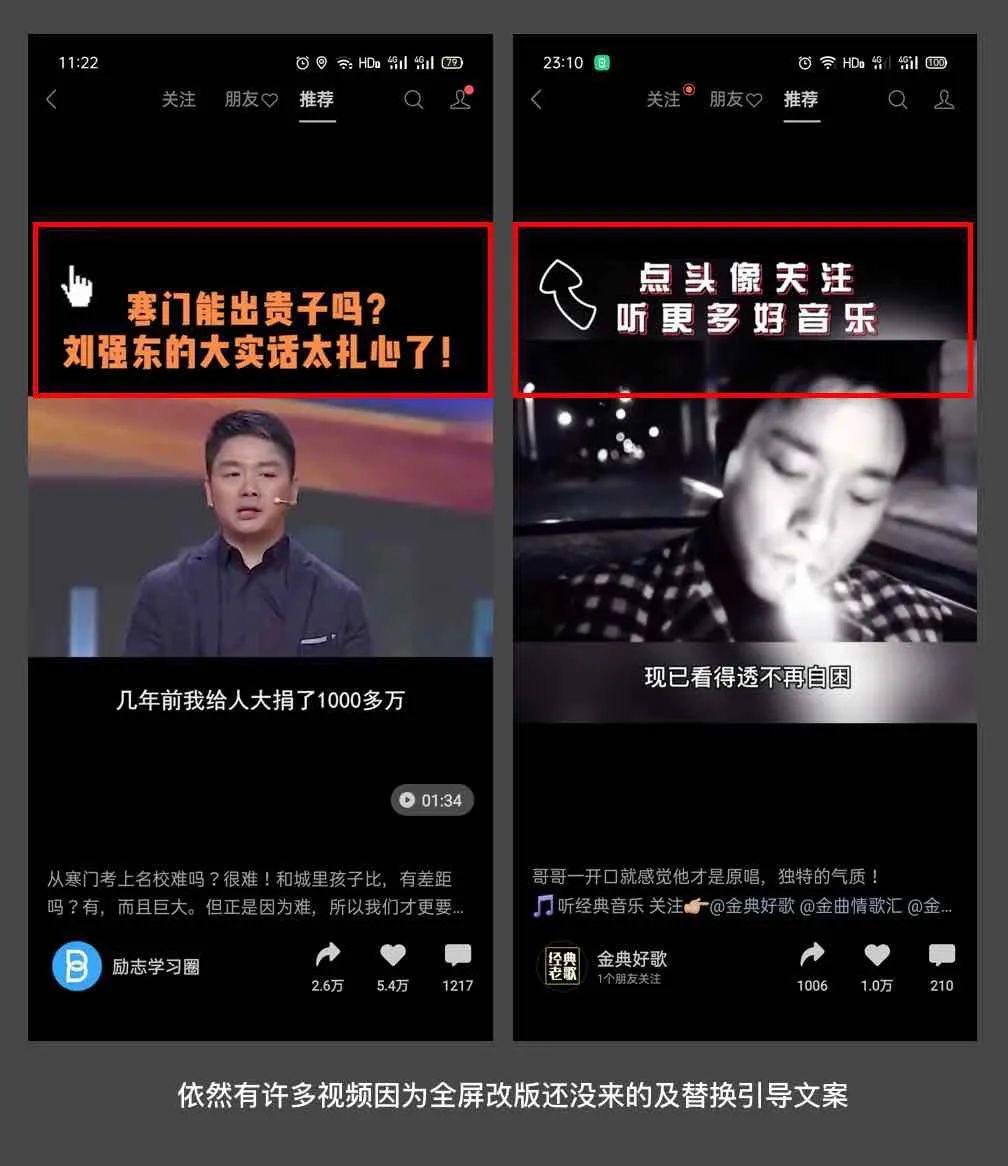
不外虽说视频号官方是改了,但停止今朝依然有很多视频因为全屏改版还没来的及替换引导文案,如下图:

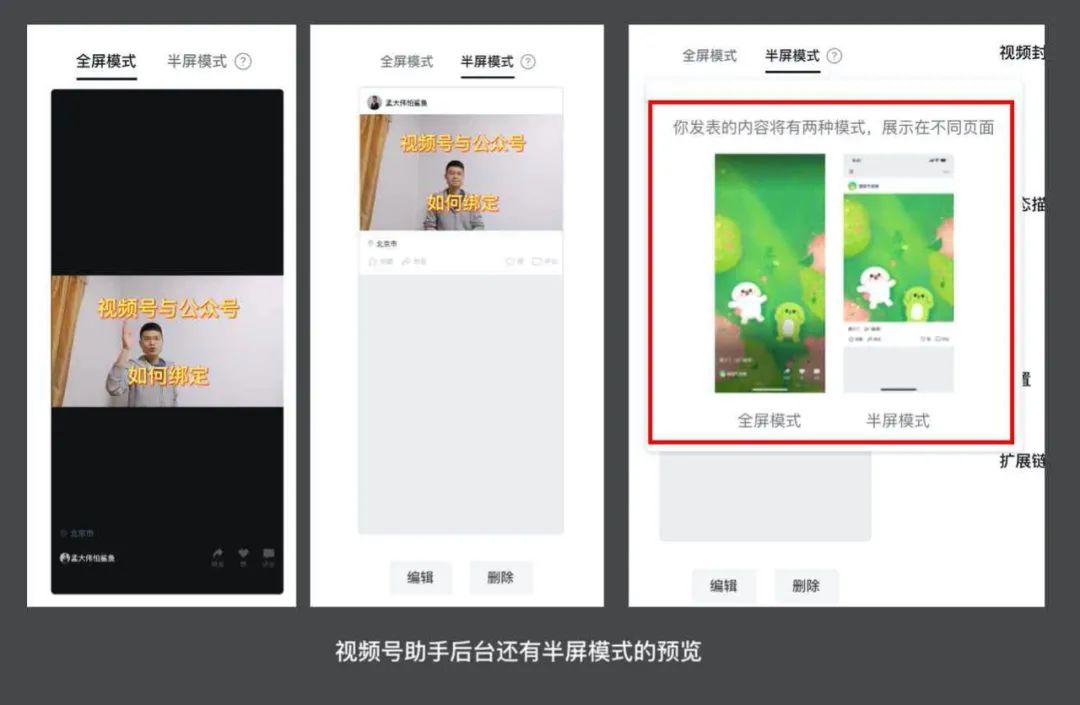
另外我还发明了,视频号助手靠山还保存着有半屏模式的预览,如图:

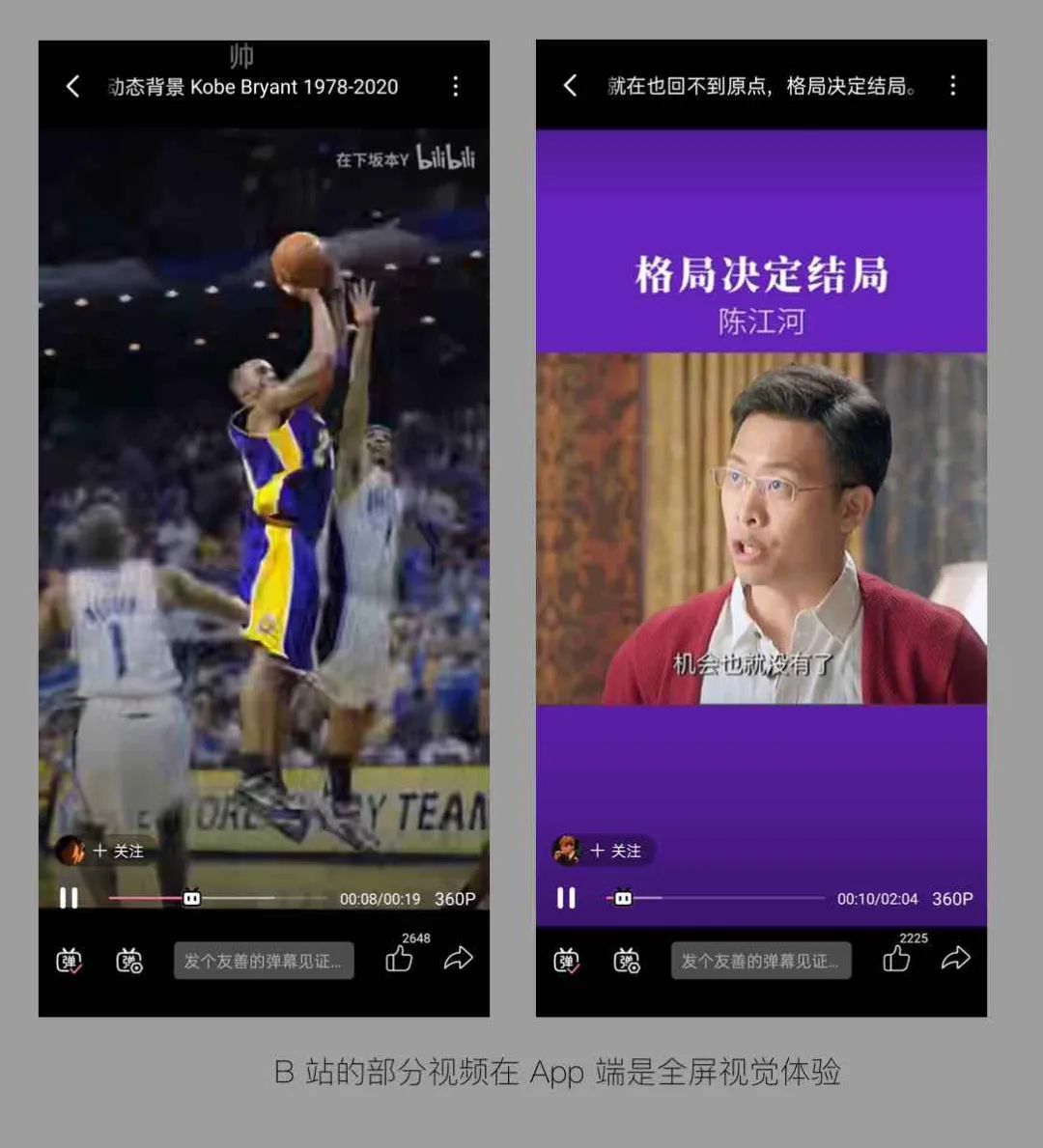
关于全屏、半屏模式的实验,事实上不只仅产生在视频号,甚至连 B 站都已经开始在全屏化了,B 站的部分视频,在移动端已经是全屏陶醉式的体验,如下图:

02 视频号的社交推荐算法
在年初的微信公然课上,大神张小龙也暗示,视频号的社交推荐是关键,事实上视频号的推荐算法和流量分发机制也是这样设计的。
视频号与抖音比拟完全是另一套算法推荐逻辑,它不是纯的自然流量推荐,而是叠加了社交推荐算法逻辑;
我年初在聊聊视频号的算法逻辑那篇文章傍边,深度阐明了视频号的算法与抖音内容为王的推荐算法之间的差异。
简单来讲,你进入视频号第一屏看到的并不是你本身的爱好,也不是按照你本身的用户画像或行为标签来的,而是按照你的微信挚友来的,这意味着你的微信挚友都在看什么,抉择了你打开视频号就看到的是什么内容。
记得在本年年初的微信公然课上,大神张小龙曾坦言:视频号大盘数据数据是:【朋友】的页面 VV 是【推荐】的 2 倍,虽说符合视频号主打社交推荐算法的逻辑,但大概并不符合张小龙对将来视频号的预判(后头会讲预判是什么);
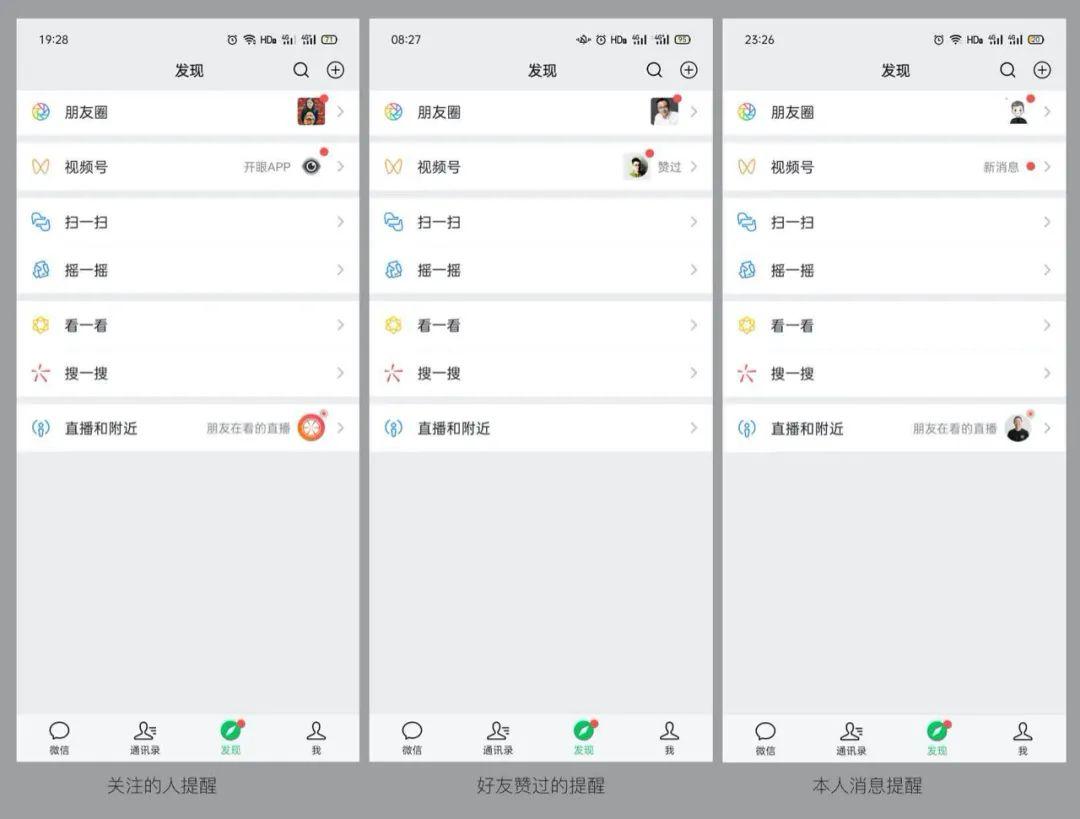
导致这个数据表示的原因有两个,第一个是默认的页面跳转逻辑,我们都知道,视频号有三个Tab,关注、朋友(默认)、推荐,当我们每次进入视频号时,默认都是朋友 Tab,无论是正常进入照旧有动静提醒时(场景包罗关注人的发视频提醒、挚友赞过的提醒、本人视频号的动静提醒);

第二个原因是,(淘宝补流量平台),当我们进入视频号后,(淘宝真人互粉平台),大部分用户都很少会主动选择横向切 Tab,很难讲这是用户由于历久利用抖音、快手养成的习惯,只习惯逗留在【默认】的【推荐】页面,很少有主动切换 Tab 的需求,因为平台默认推荐的爆款内容已经够用户消费了。
所以用户在视频号里的行为依然更习惯直接上下滑动浏览视频,而不是通过横向切 Tab 的方法;
类似于上面讲的,快手双列,抖音单列背后的逻辑是:谁才是大大都,有社交算法加持的视频号的背后逻辑假设更像是:你和你的朋友们臭味沟通。
但事实上并非如此,不得不认可,我个人在朋友 Tab 页面所看到的长尾内容更多一些(类似于快手),而非爆款内容。
一个正常的微信用户,微信上的通讯录挚友必然是庞大多态的,无论认知照旧程度甚至代价观,东倒西歪,(红客电商培训),尤其是在一些很是垂直细分的行业,所谓隔行如隔山,比如你加一个搞微商割韭菜的挚友(没有此外意思,只是举例),他天天点赞的那类视频事实上对我来说虽不能算是纯垃圾内容,但必然是劣质内容,我也不得不在视频里手动屏蔽他。
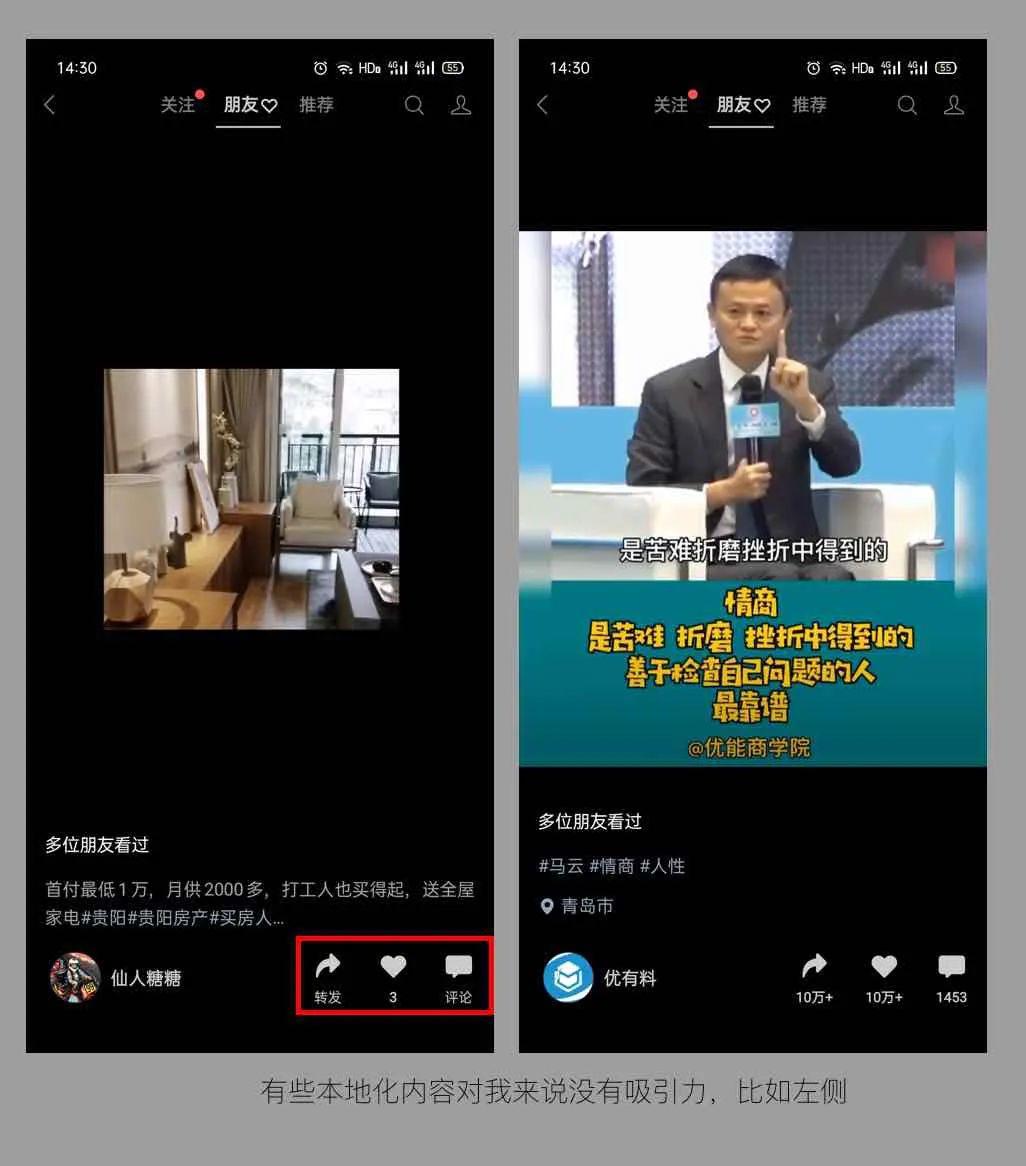
同样大大都朋友的点赞内容能真正获得我深表认同的内容占比也不凌驾 50%(要么代价观不符,要么一些本地化内容完全与我无关啊。他喜欢这个视频?Get 不到点,额,貌似远在贵州也和我没太大干系),纵然是旦夕相处的同事们。

而且,有相当多的时候会持续刷 5 条出来同一个朋友点赞的视频内容,大部分都照旧长尾内容。
我也不得不认可,此刻视频号社交算法推荐下的内容真的远比不上抖音的内容为王、爆款为王下的算法推荐的内容对付我的吸引力。
03 呆板算法推荐下的内容为王
先拿抖音来举例子,有数据显示,用户 69% 的时间逗留在推荐页面,而非关注页面,这意味着用户更多消费场景关注的是——内容。
许多时候用户压根就不 care 作者是谁,(网站文章代更新),甚至也不需要体贴他是谁,恣意享受内容带来的快感就好。
据有关人士透漏,在抖音上博主新宣布的视频,也只会推送给3-5% 比例的粉丝,甚至另有个未经证实的爆炸动静来历暗示,抖音甚至在将来会打消关注页面,这将直接消灭用户在账号/作者之间的选择与跳转。
这都证明【爆款内容】才是短视频平台的一切之核心。
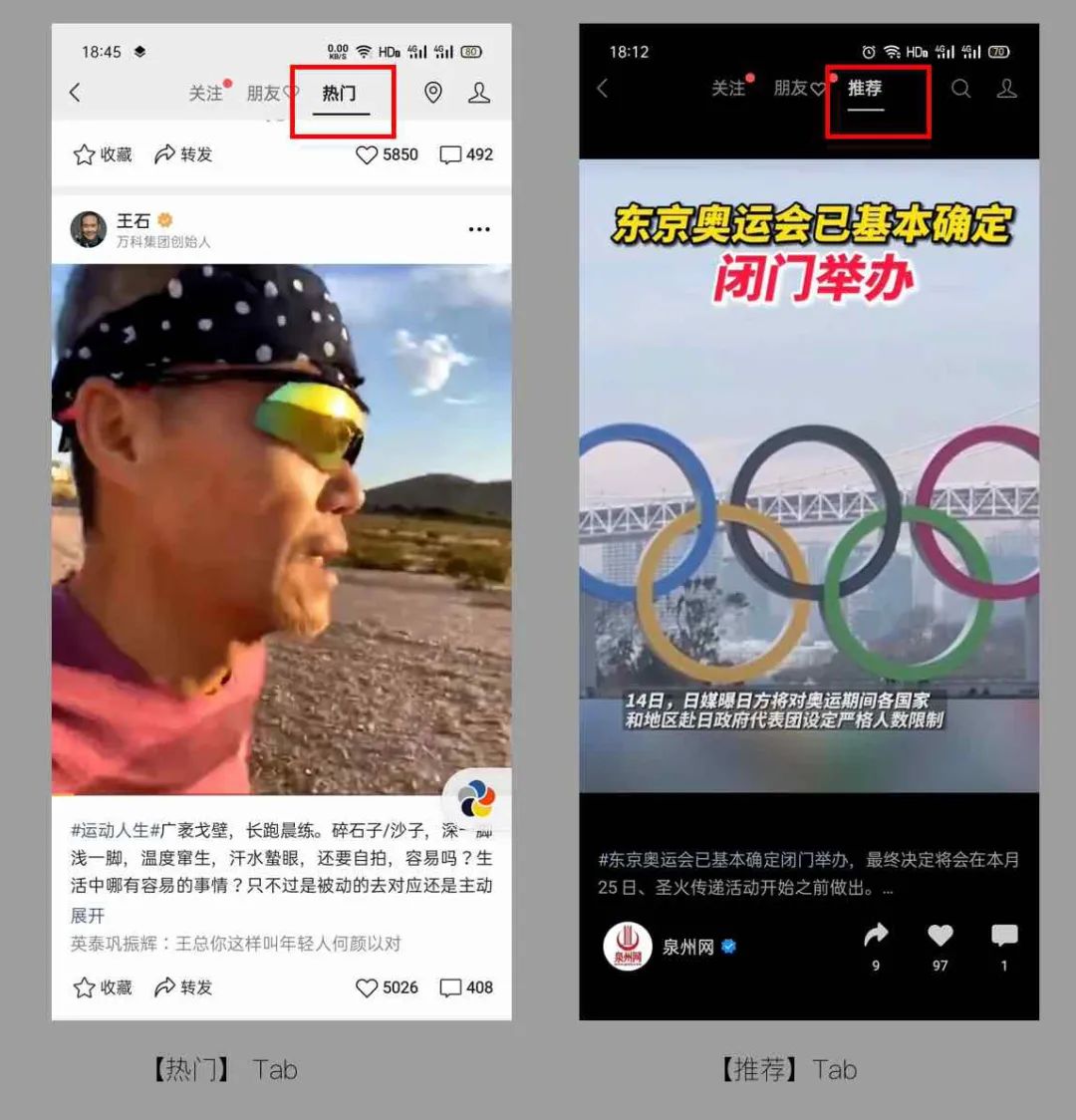
再回到视频号,除了我们上面提到的全屏交互体验给用户提供了陶醉式内容消费体验外,我注意到视频号第三个Tab 名称,也从刚开始的【热门】改成了此刻的【推荐】:

顾名思义啊,热门之于用户只是热门的视频,大概并没有完全与用户自身的爱好、行为、用户画像做深度 match,但推荐就纷歧样了,简单明白就和抖音推荐算法逻辑是一样的:你喜欢什么,爱看什么,想看什么,完全甚至超出你的想象,让你基础停不下来。
另一方面,视频号在进口上,也在大做文章逐渐开始主推算法推荐,我们都知道,今朝视频号进口会有动静提醒的几种场景是:
关注的人发视频、有朋友赞、有朋友赞我赞过的视频、我的视频号有新动静提醒,如下图:

除了当有关注的人发视频后有动静提醒,用户进入之后跳转到【关注】外,其它场景均是进入【朋友】Tab;
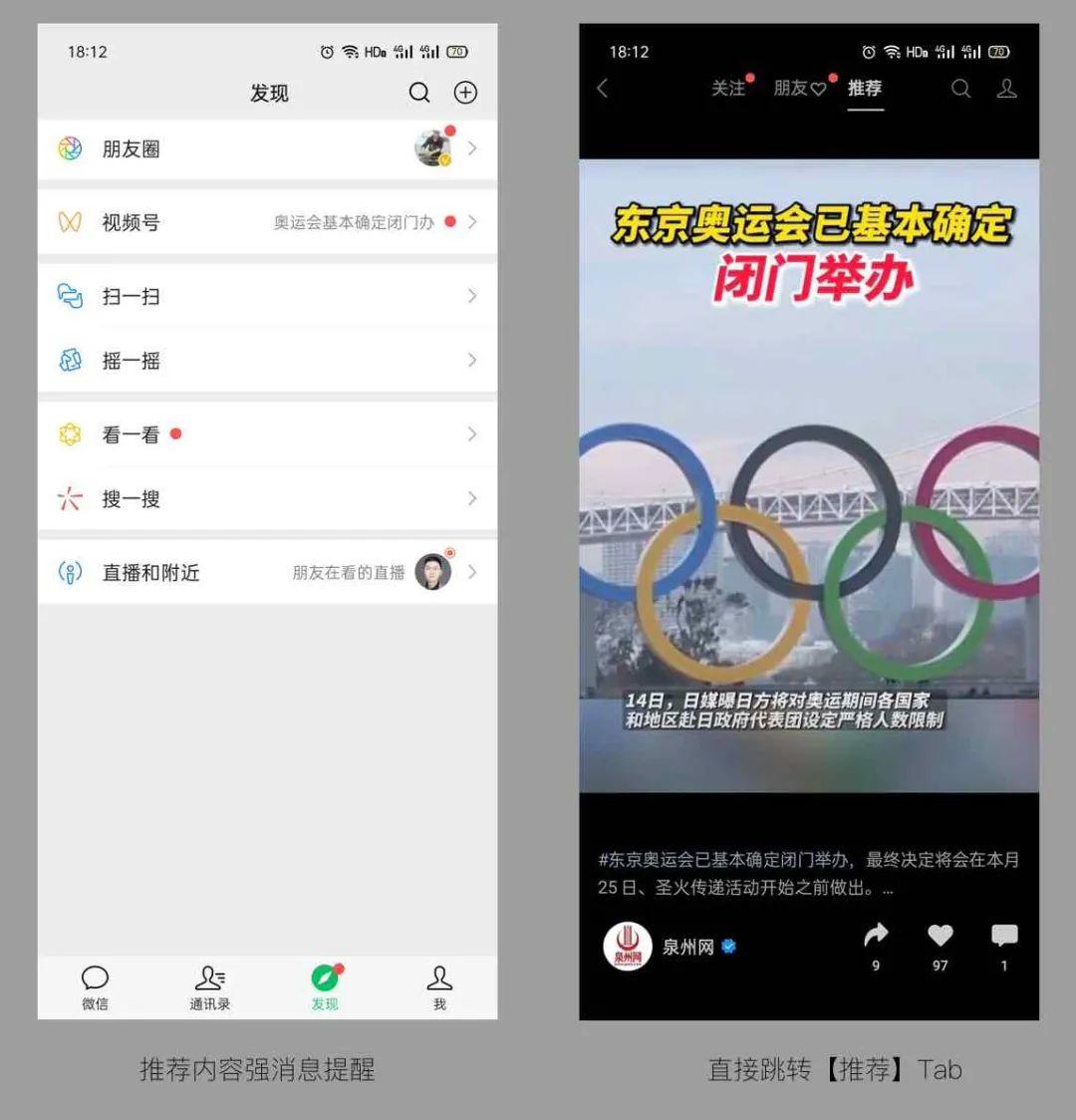
假如你有寄望的话,最近呆板算法推荐已经开始参与了,比如下面这条新闻:

首先进口会推送新闻标题并动静强提醒:奥运会基本确定闭门举行:
当我点击之后,直接跳转至【推荐】Tab 页面的对应视频。
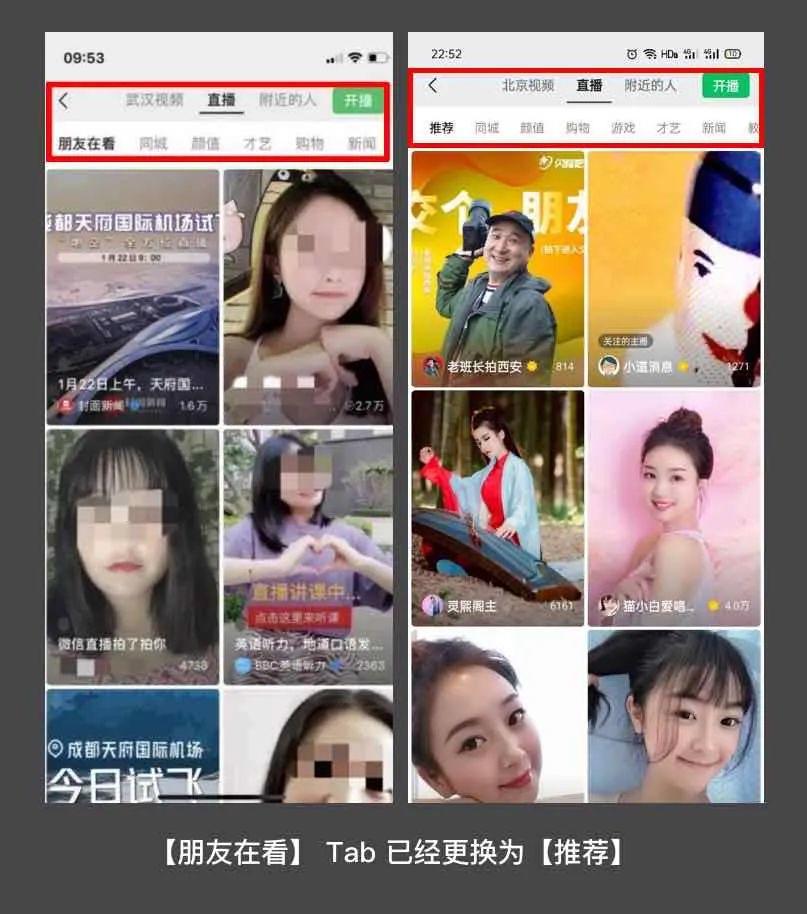
不只如此,此刻通过【发明】-【直播和四周】的进口进入后,第一个本来【朋友在看】的 Tab 也已经更新为【推荐】。
很显然这不只仅是文案上的变换,足以窥见视频号背后的打法上的主动求变。

我还记得在本年年初的公然课上,张小龙暗示预判视频号的关注: 朋友: 推荐 VV 比会是 1 : 2 : 10。
他说“关注是最少的,是 1,朋友赞的,很累,但不得不看,不想错过,(抖音快速上热门),是 2,呆板推荐,很适合人性,很舒服,是10。“
所以你看,小龙先生对视频号的将来等候也是呆板算法推荐才是主导,叠加的社交推荐因子对付内容推荐的影响在将来也会越来越弱。
惊不惊喜?意不料外?刺不刺激?
另一方面,从业务层面讲,呆板推荐的方法更易于平台侧举办流量的分发或精准投放爆款视频,(淘宝真人互粉平台),这不是与抖音的套路如出一辙吗?
内容为王、爆款为王,这意味未来没有用户会体贴内容创作者是谁,用户也无需知道是谁,固然听起来扎心,但事实证明,人性如此(真相都是如此丑恶)。
所以,视频号从半屏视图全量切换至全屏陶醉式体验视图,固然只是看上去的交互方法和体验的改变,但背后的逻辑其实是:
视频号从社交推荐开始向算法推荐妥协
最后,我有一个疑问,假如我添加对方为微信挚友时,选择了“仅聊天”,那么我在视频号里的行为,比如点赞,会呈此刻他的视频号里吗?
反之亦然。
#专栏作家#
孟大伟,微信公众号:孟大伟,人人都是产物司理专栏作家。前百度高级产物司理,从用户需求(在一大堆很酷的设想中砍掉傍边的绝大一部分)到产物界说(有代价且符合公司计谋成长),从产物原型到视觉设计,从交互到动效。