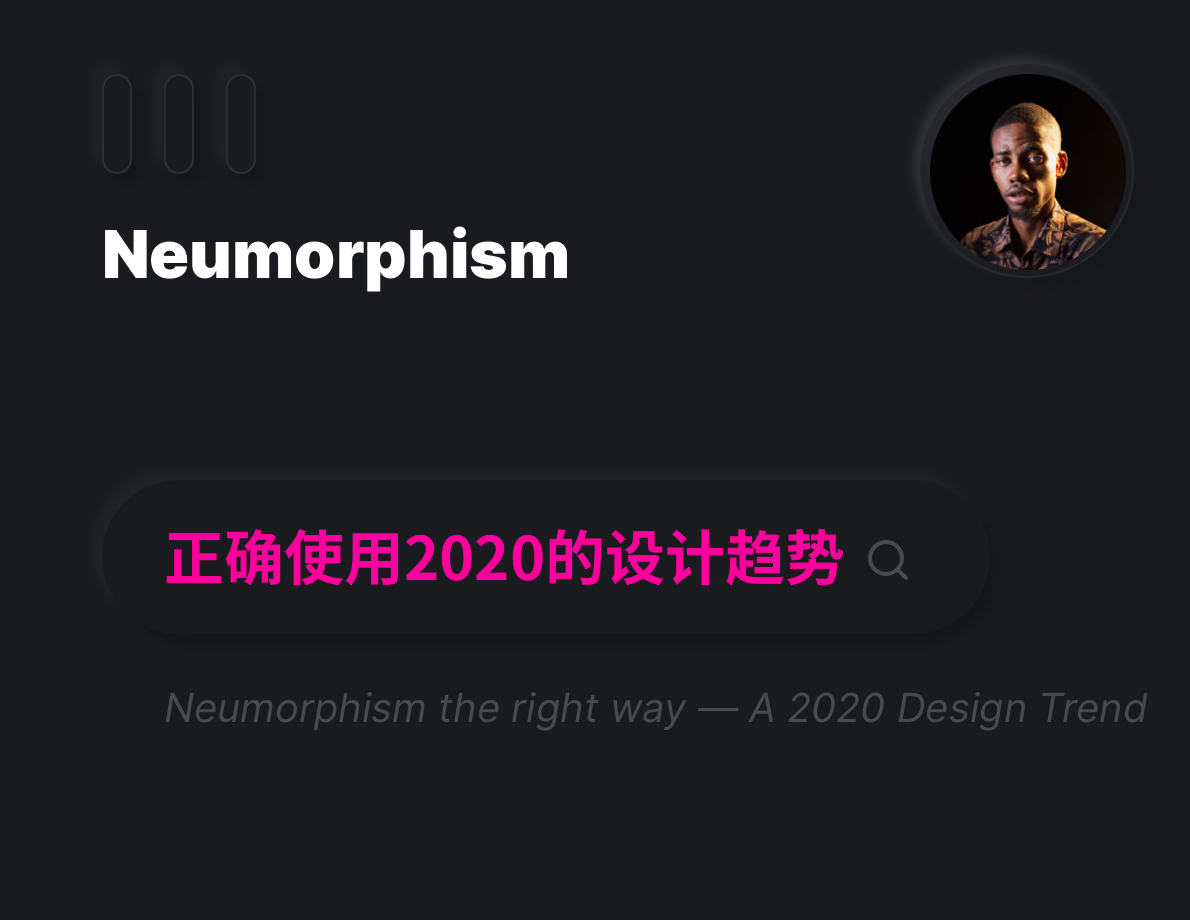
今天我们讨论的话题是围绕Neumorphism的,(淘宝开店货源免费加盟),它是一种设计风格,或者说是,(快手直播怎么看回放?),设计趋势,它令设计师们深陷泥潭。

一、Neumorphism的诞生与定义
Neumorphism(或者叫Neo-skeuomorphism)是一种新潮的设计风格,(周达学抖音教程 rar),应用于网页元素、框架、界面等,也被称为Skeuomorphism。
所以Neumorphism是“New” 和 “Skeuomorphism”的”巧妙”结合。因为我们对于“New”已经不陌生了,(抖音直播在哪里),就让我们来看看“ Skeuomorphism”吧。
自从人类发明了媒体,我们的先辈通过它来获得最新的消息,在寻找Skeuomorphism的定义时,人们发现这么一段文字:
……手机应用的设计手法是模仿现实生活中的物体,这就是“Skeuomorphism”。
他们在关于乔布斯的报告(纪念文章)中偶然发现了这个清晰的定义,解释了苹果产品传统外观的转变,作者在文章中着重强调了这个引用。
由此我们得知Skeuomorphism这一词语,作为一种设计风格,在苹果的设计团队中已经被广泛的应用于各种产品,并且,苹果的做法表明,他们在这一领域拥有绝对的主导地位。因此我们可以得出一个初级的定义:
Skeuomorphism = 过去的苹果风
另一个需要注意的点是,它与另一个UI/UX流行语密切相关:可供性(这恰好是一个非常正面的词,在产品设计领域受到高度重视)。
在发布IOS7系统之前,苹果公司宣布放弃传统的设计风格,包括界面和图标,从那时起,(闲鱼流量暴增系统是不是真的),这种风格开始向扁平风转变。
苹果设计团队的明智之举在于尽可能的减缓这一变革,在2019年的时候,这种扁平风在整个设计行业达到了顶峰。
苹果公司,这一行业风向标,宣告Skeuomorphism的彻底结束,设计行业纷纷跟风。
设计师是技术不断更新的群体,他们很容易适应新的设计风格。随着扁平风格人物插图开始流行,2018年底至2019年我们又进入了另一段扁平设计的黑暗期,但是这又是另一回事了。

二、Skeuomorphism的转世
我知道你可能会把这个标题想成非洲奇幻小说或者热门网综,但是都不是,它仅仅意味着Skeuomorphism以Neumorphism的身份又出现在了大众视野中。
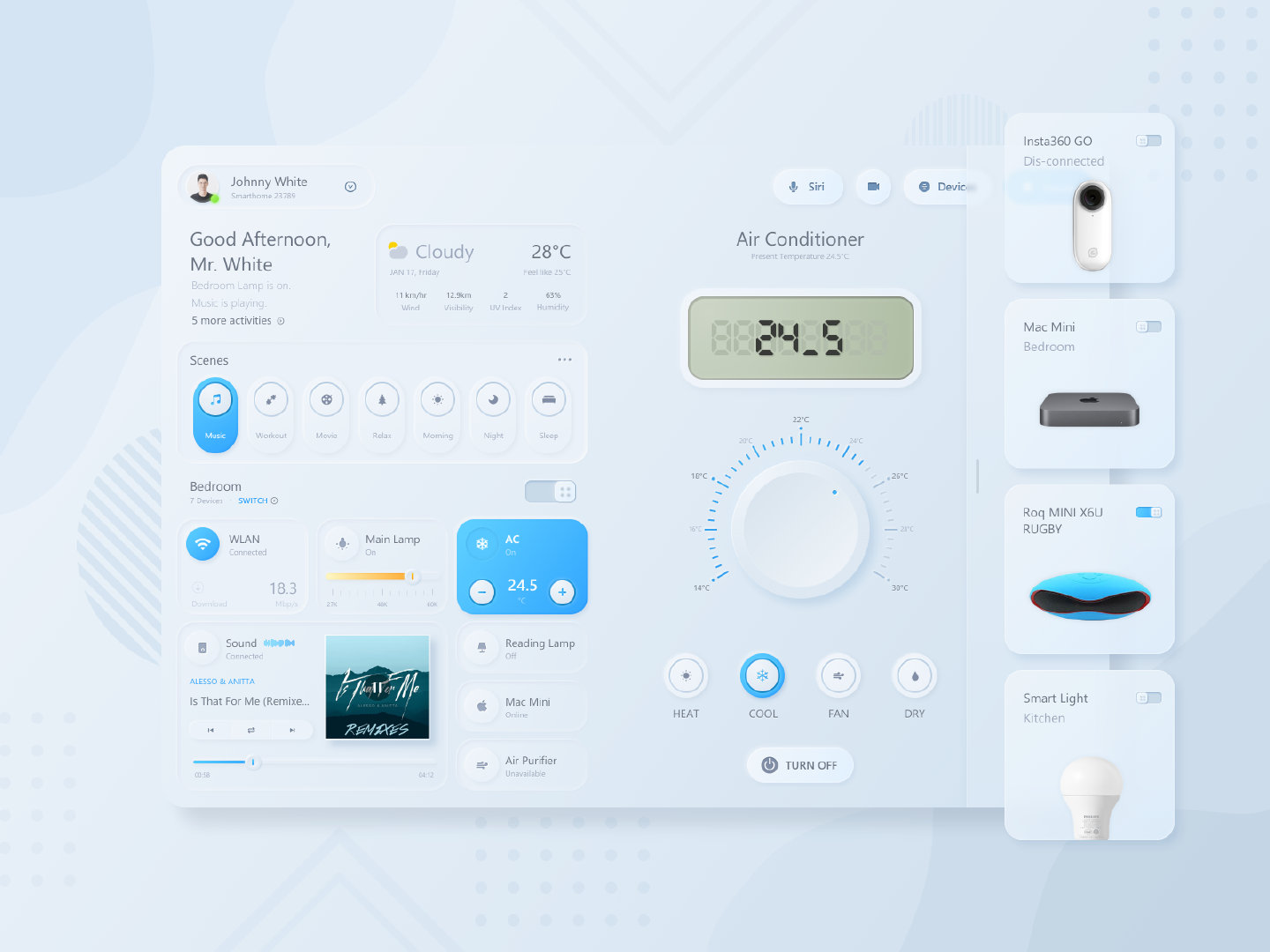
当你打开Dribbble,并且搜索关键字:Neumorphism,很容易被大批类似的作品刷屏,从专业设计师到业余爱好者,(抖音爆粉是什么意思),作品一幅接一幅。
我也是其中之一,你可以在这里找到我的作品。任何一个标签都可以将你引领到Neumorphism的地盘,在这里你可以真正的感受它的魅力。

它新在哪?
“Neo” 和 “Neu”起源于同一个词根。
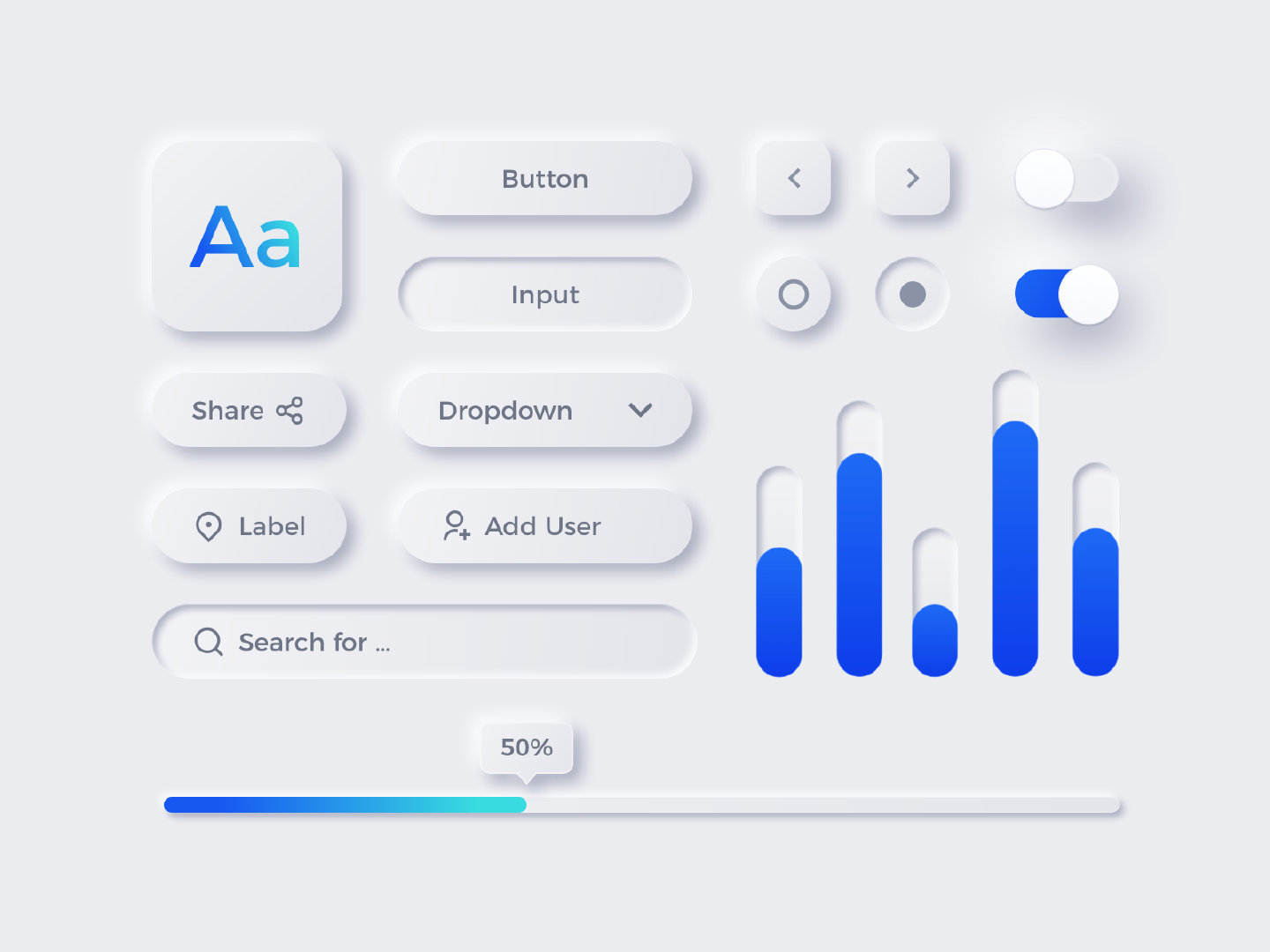
仔细分析一下这个从2019年11月流行起来的新风格,你会发现很多的OLD元素都被改造成了极简设计。

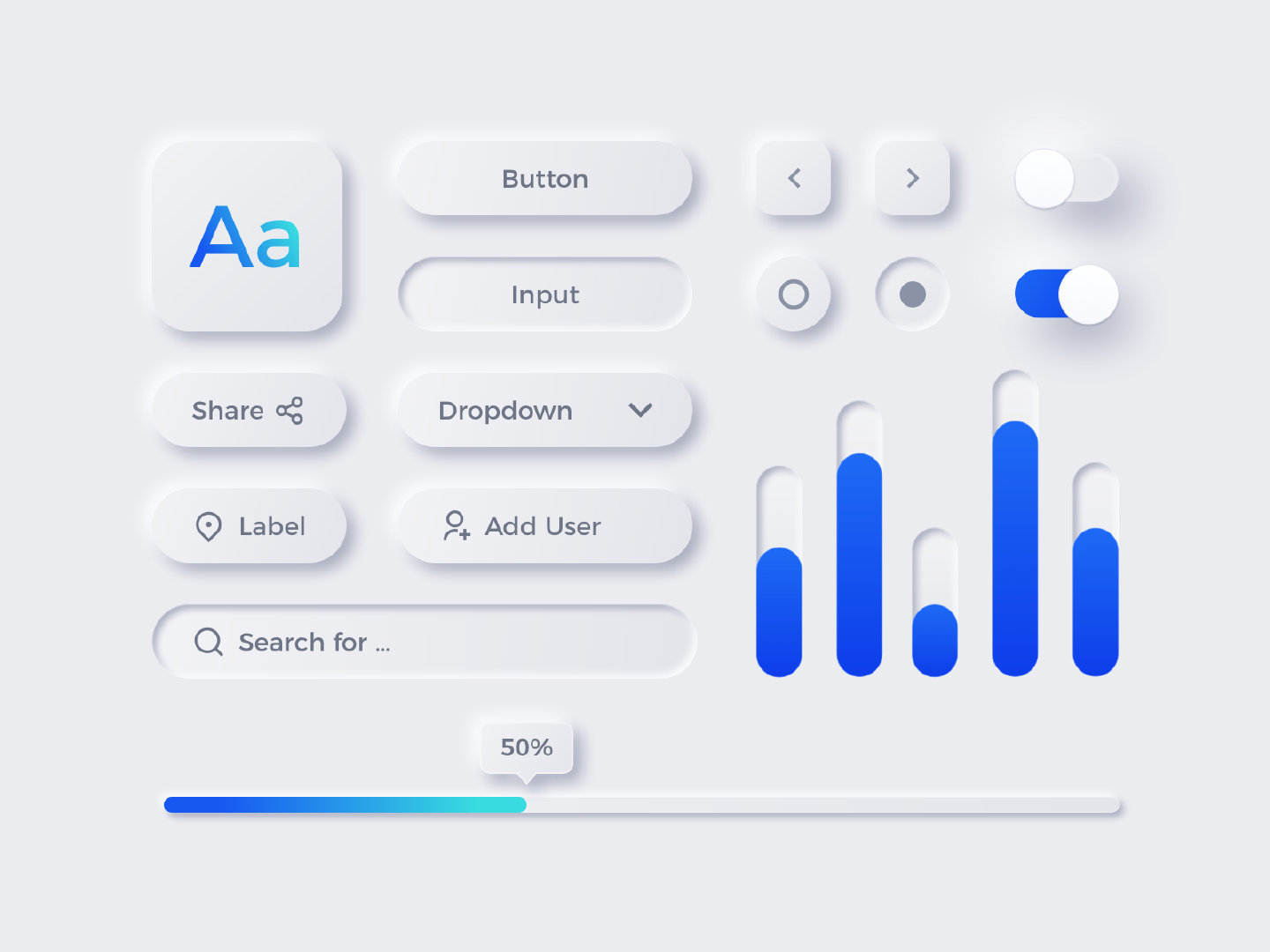
1. 色板
大多数情况下主色调为浅色,低饱和,看起来接近于白色、米色或者轻灰色。并且,仅仅使用颜色相近的渐变色来突出某些特定部分。
2. 形状
易于访问的形状用于创建重复性的用户界面。
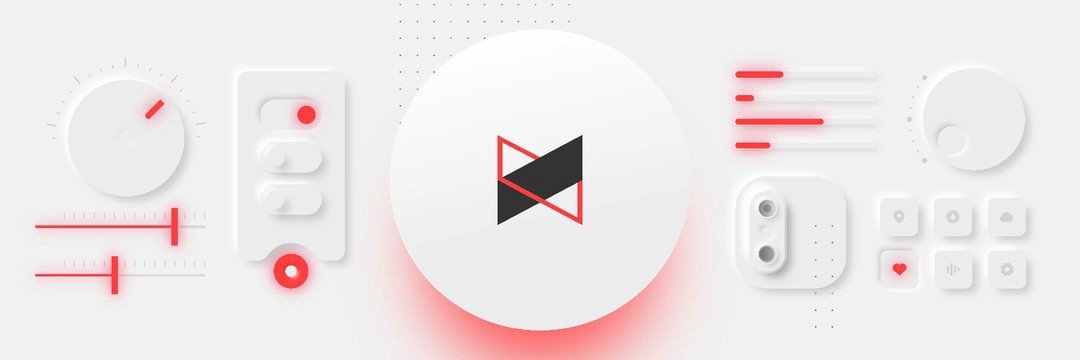
3. 表现
不同于之前的设计,Neumorphism风格的特点是非常轻柔并且微妙,它不会过度模仿自然界中的物体,而是创建一种新的表现形式,它看起来像是一个原始的白模(3D设计的时候,模型没有上纹理材质之前呈现的一种状态)。
4. 效果
它没有试图做的特别逼真,而是采用了HTML、CSS易于实现的效果,例如双阴影、渐变、填充、描边或者内阴影,所有的这些效果都可以由初级开发工程师用现成的代码去实现。
5. 零开发难度
如果是开发难度特别大的设计,你需要10倍的技术人员来实现它,或者被困于PNG、GIF、JPG图片的显示效果不佳,而不能采用SVG这种更加清晰的可伸缩矢量图形。

三、如何设计Neumorphism?
首先,你得是一名设计师,不是设计家具或者服装的那种,而是数字产品设计师。所以,虽然它有一定限制,但是又不仅仅限于:产品设计师、UI设计师和平面设计师。
一旦角色确定了,他们本身的工具就进行这种设计。
每种工具和它们自身的局限性,我将尝试从UI/UX和产品设计的角度来分析这些工具之间的优缺点:
1. Adobe XD
它最初是为UI/UX设计师所用,这是一个非常轻量级的设计工具,目的是配合第三方的插件一起使用,并且与其他的Adobe软件相互结合,因为单独使用的时候,它本身的功能比较局限。
优势在于:组件状态、背景和模糊等;劣势在于:多重投影、渐变描边等。
2. Figma
第一个通过网页,实现大规模多人协作的设计工具。它也提供大量的第三方插件,与其他传统的设计软件结合的不是很流畅,但是也得到了很多设计师的喜爱。
优势在于:效果叠加、背景和模糊等;劣势在于:它强大的Web工作流(在网络状况不好的时候就是一个灾难)。
3. Sketch
它目前是设计界的网红,拥有Figma的全部功能,但是拥有更多更完善的第三方的插件,以及更广泛的服务,它即将推出多人协作功能。
优势在于:混合模式、矢量图形等;劣势在于:经常崩溃、卡顿和仅限于苹果设备使用。
4. Adobe Photoshop
仍然使用PS做UI/UX的设计师被称为老古董,但是我不赞同这种说法,因为他们并不完全了解情况,是的,我们必须承认PS有点过时了,它对于一些UI/UX工作流来说太过笨重,但是我们不能忽视当它在同一个画布上执行多个任务时的强大表现,这就是为什么这只老枪退休后仍旧威力十足的原因。
优势在于:图像编辑、图层样式(例如内阴影等)和与矢量软件AI的无缝衔接等;劣势在此先不讨论。
5. 其他软件
Invision Studio(用于原型设计)、Affinity Designer等,与上述四种都属于同类产品,不建议使用。除非你打算使用渐变、颜色来完成一些诸如链接、组件等的简单设计任务,(拼多多开店押金多少),或者是你单纯想要浪费甲方爸爸的时间,否则尽量不要使用AI去做UI设计。

四、基础:一个简单的教程
步骤1
新建画布,如果要上传Dribbble,就设置尺寸为1800 * 1350px,因为它要求的比例是800:600。
本教程在Adobe XD中完成的,但是你也可以在任何软件中实现它,甚至是画板中。
将画板填充为浅蓝色,色值为#D2DEEF。

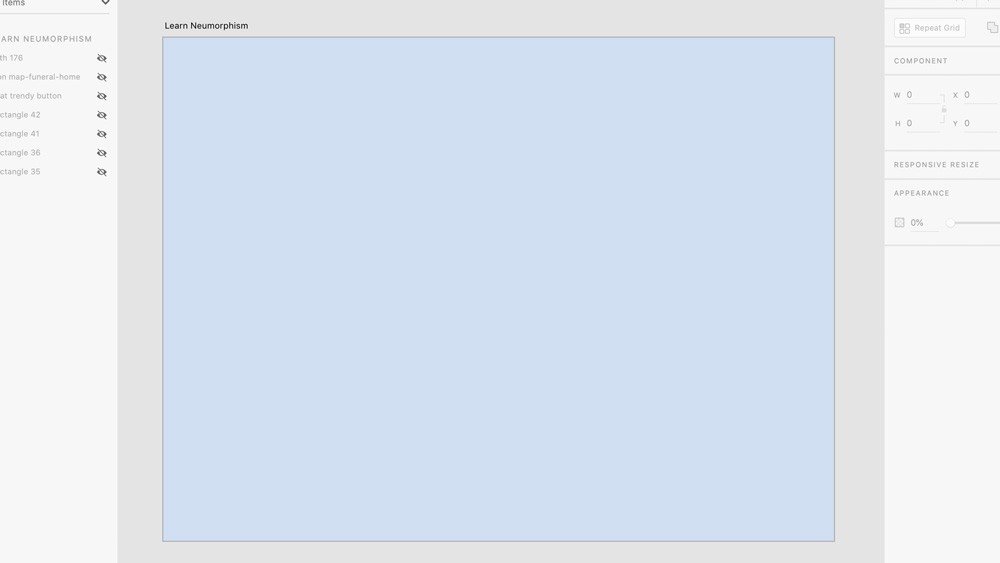
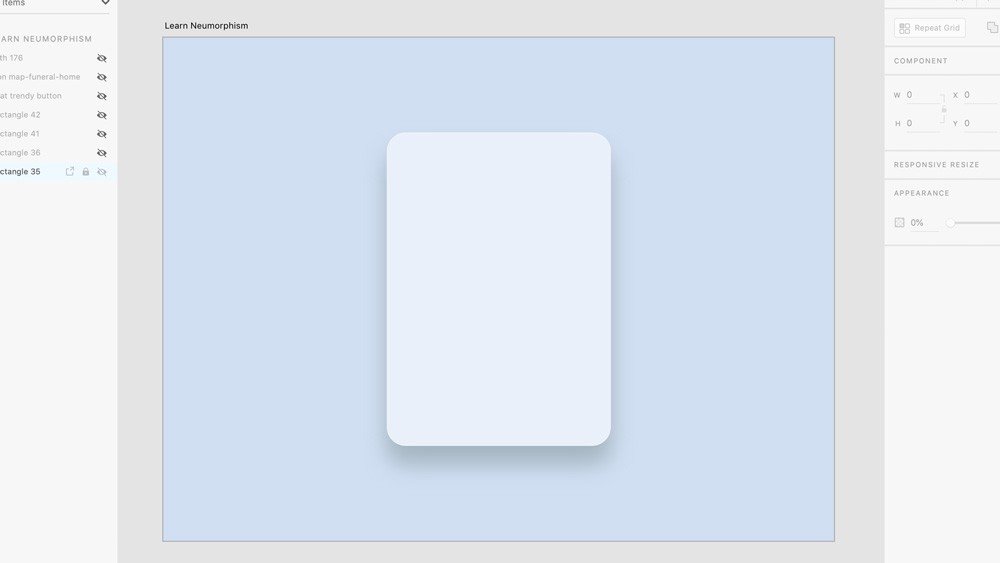
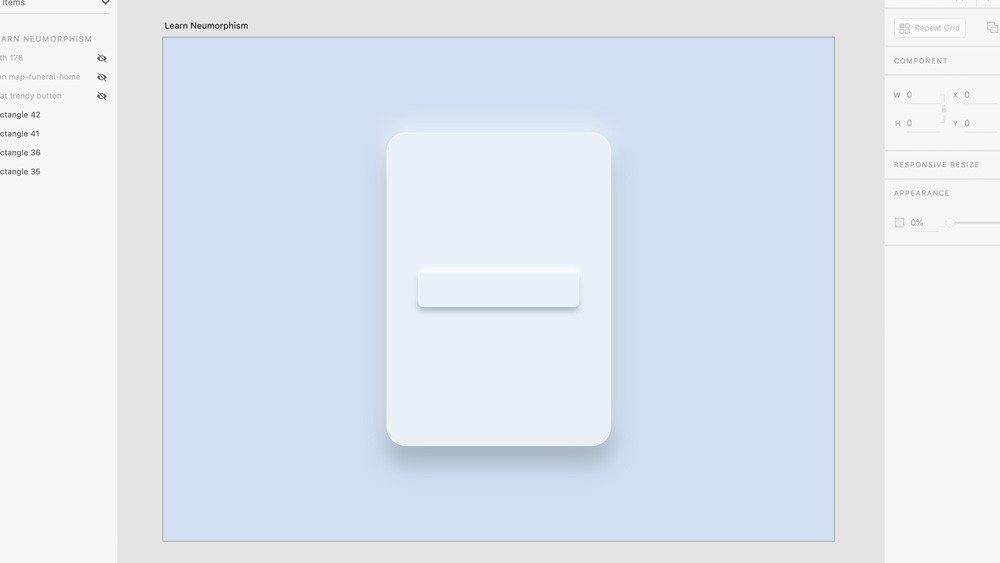
步骤2
选择左上角的矩形工具,绘制一个601*840px的矩形,这里我添加了倒角,重命名为“Surulere”。
将它填充为灰白色,色值可以是#EAF0F8。
给他一个#FFFFFF纯白色,1px宽的描边。
为它添加阴影,x为0,y为30,blur为60,确保阴影看上去不那么黑,可以是#A7B3BE (或者 #000000的纯黑色,然后设置35%的透明度)。
复制原图层,并且将阴影中的y改为-30,将颜色改为#F8FCFF,并且透明度设置为50%。
在Figma或者Sketch中,只需要将另一个阴影效果添加在同一个图层上即可,不需要额外复制图层。

步骤3
再次选择矩形工具,添加一个430*94px的矩形,将它垂直水平居中对齐,重命名为“Ajah”。
将它填充为同样的灰白色,并且添加1px的白色描边。
为它添加阴影,(做360手机网站快速排名软件),x为0,(网站开发技术博客),y为12,blur为16,(web网站开发技术),阴影柔和一些,色值可以是#EAF0F8 (或者 #000000的纯黑色,然后设置30%的透明度)。
复制原图层,并且将阴影中的y改为-12,将颜色改为#FFFFFF,纯白色。

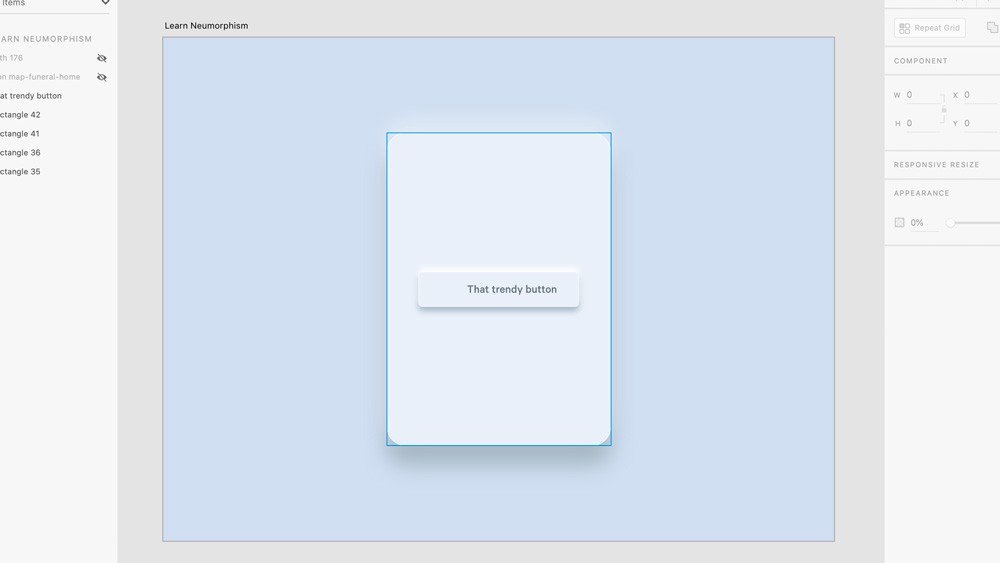
步骤4
选择Text工具添加文字:”这种流行趋势的按钮”(或者随便你喜欢的内容)。我会选择Calibre字体中的32pt medium字重,然后填充为#66727C的浅灰色。
可以像我这样排版。

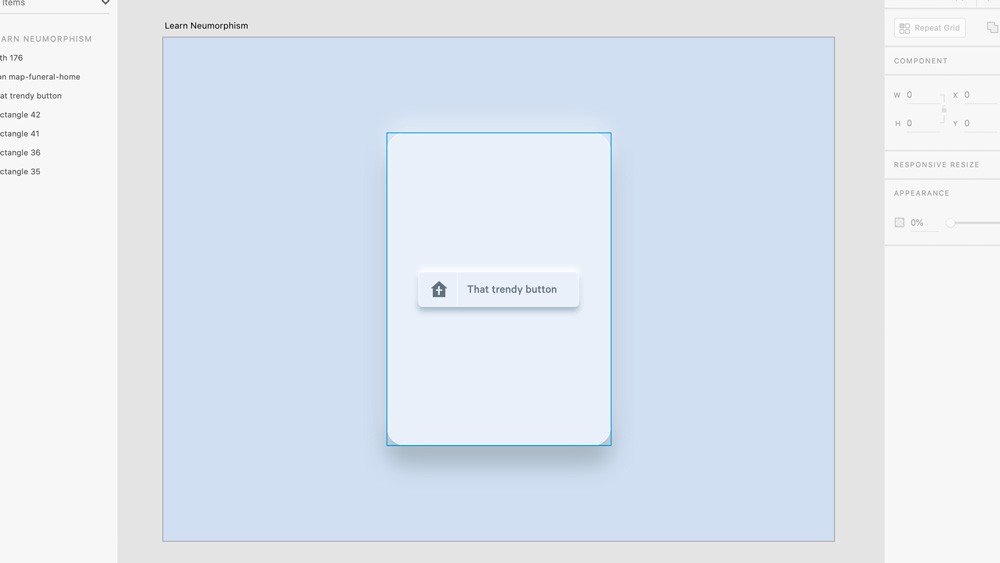
步骤5
打开你的图标库,随便选择一个图标,将它填充为与文字一样的颜色,我选择了一个看起来像家又像教堂一样的icon。
将图标放在文字的左边,调整一下他们之间的间距,确保有足够的留白空间。
在他们之间添加一条1px白色的分割线。

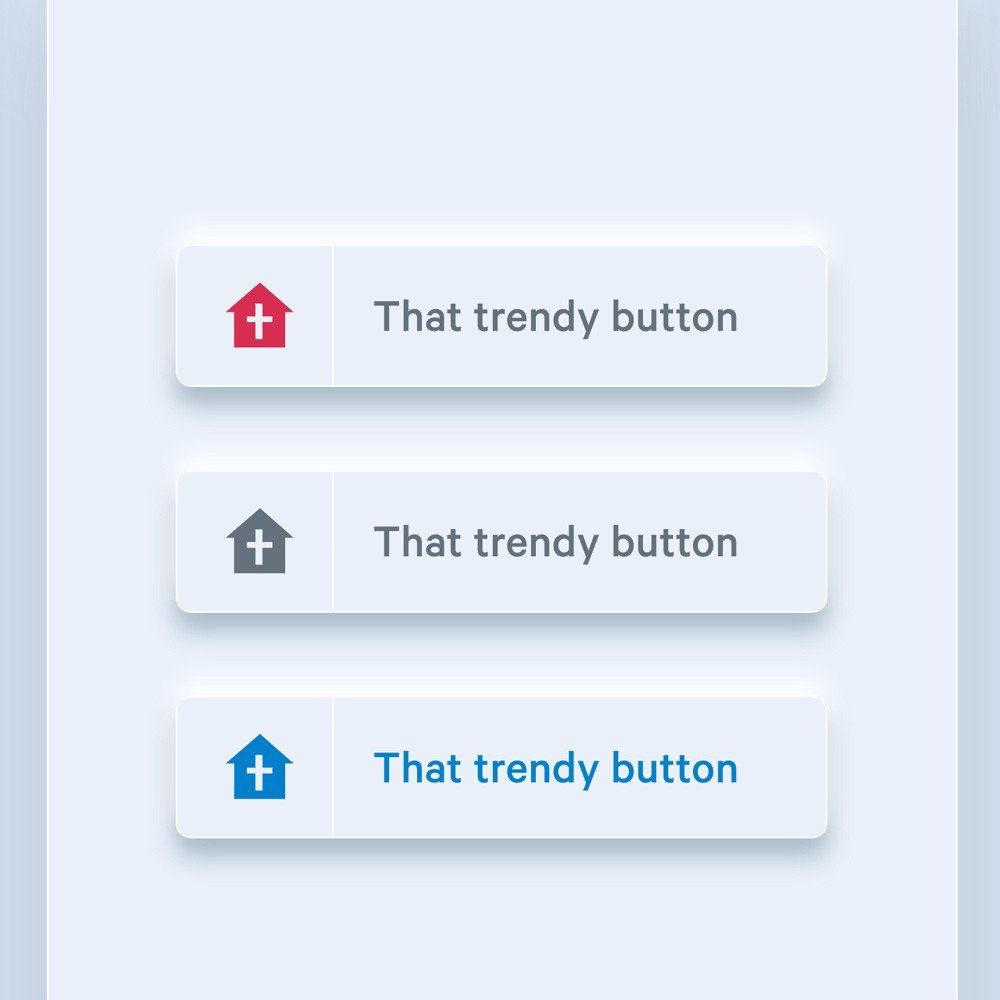
步骤6
然后就vans了!将它复制两遍,然后为图标填充不同的颜色,在网上搜索一些设计参考,继续探索更加丰富多样的设计。
就是酱婶儿了!

五、我现在知道它了,之后应该怎么使用呢?
知道如何使用、何时使用这种超能力比它本身更加重要。
它可以用于UI/UX或者网站的设计过程中,但是请不要在印刷产品中使用它。如果这种设计风格要打破它现在的状况,那么必须得对它进行改进和调整,才可以被应用于屏幕之外的世界。
设计师可以自由的探索Neumorphism更多的可能性,就像他们目前正在做的那样,让它变得更有创造力,更美好。
在动态和三维的设计领域中,为了创造更加精美的视觉效果,这种风格已经被发展到了极致。
如果你想了解一下它在其他设计领域的发展趋势,可以在评论区留言告诉我。